Using ClientIDMode Feature of ASP.net 4.0:
The client ID mode feature of ASP.net 4.0 gives the developer a little bit more control over how the ID will be generated. By default all ASP.net controls uses the Inherit as theClientIDMode.
Static Mode:
As the name suggests the static mode can be used to give a constant ID to the ASP.net control. Simply assign ClientIDMode property equal to Static in your control and it will start generating the ID using the static mode.
The implementation below shows how to use the ClientIDMode equal to static for the GridView control.
1 | <asp:GridView ID="gvCustomers" ClientIDMode="Static" runat="server"> |
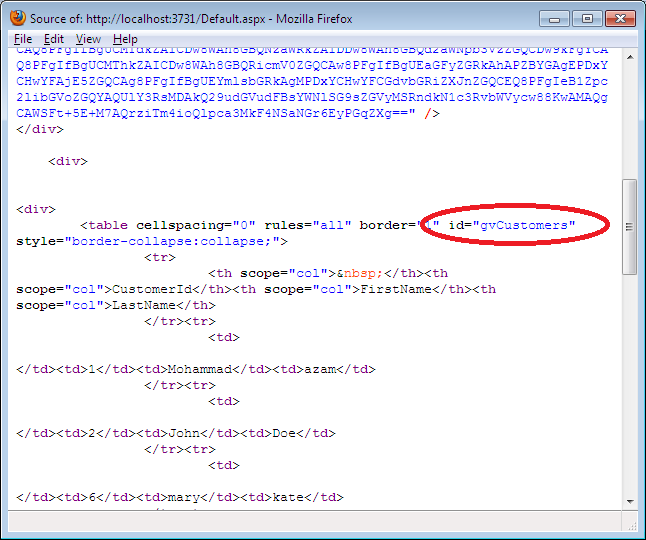
Now run the application and examine the ID generated by the GridView control. The screenshot below shows that the GridView ID has no affect from the parent control ID.

Let's make things a little bit more interesting by adding a TemplateField column to our GridView control. The implementation is shown below:
01 | <asp:GridView ID="gvCustomers" ClientIDMode="Static" runat="server"> |
02 |
03 | <Columns> |
04 | <asp:TemplateField> |
05 | <ItemTemplate> |
06 | <asp:TextBox ID="txtName" runat="server"></asp:TextBox> |
07 | </ItemTemplate> |
08 | </asp:TemplateField> |
09 | </Columns> |
10 |
11 | </asp:GridView> |
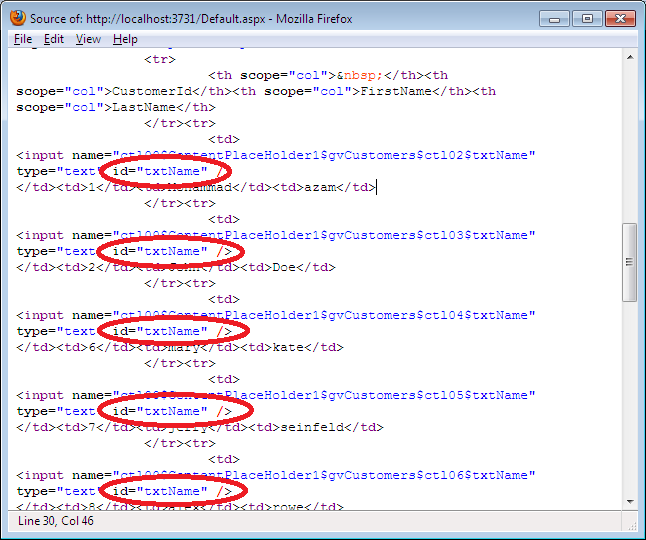
As you can see in the code above we have added a new TextBox control inside the GridView control. Since the default mode of all ASP.net controls is set to inherit this will cause all TextBox controls to create the same ID as shown in the screenshot below:

You might be expecting that the page will result in an error but no error is generated and you will have multiple controls having the same ID. This is not a good practice because it is now extremely hard to select a particular control from inside the GridView control. If you are using JQuery to select the "txtName" element using the ID then it will return you the first occurrence of the element with the ID "txtName".
In the next section we are going to fix the problem of creating multiple controls with the same ID using the predictable option of the ClientIDMode property.
Predictable Mode:
Predictable mode allows to create IDs that are dependent on the ClientIDRowSuffix property of the parent control. If you do not provide a value for the ClientIDRowSuffix then the RowIndex will be used as ClientIDRowSuffix. Take a look at the implementation below where we have set the client ID mode property of the TextBox control to Predictable.
01 | <asp:GridView ID="gvCustomers" ClientIDMode="Static" runat="server"> |
02 |
03 | <Columns> |
04 | <asp:TemplateField> |
05 | <ItemTemplate> |
06 | <asp:TextBox ID="txtName" ClientIDMode="Predictable" runat="server"></asp:TextBox> |
07 | </ItemTemplate> |
08 | </asp:TemplateField> |
09 | </Columns> |
10 |
11 | </asp:GridView> |
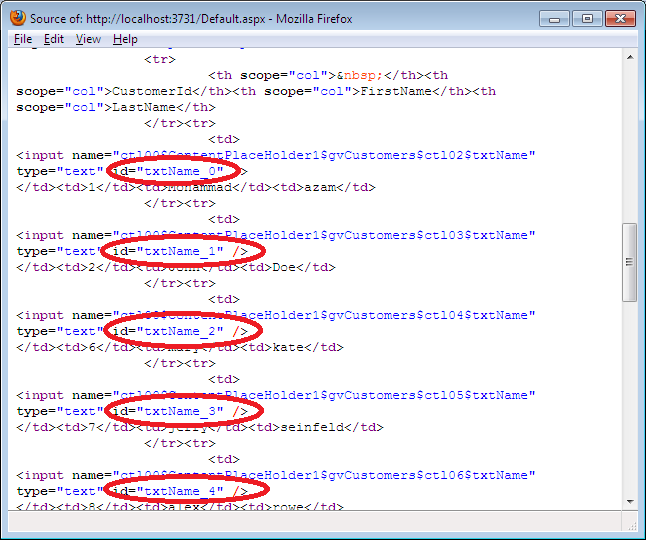
If you run the above code and view the source of the page you will notice that the index number of the row is concatenated with the ID of the TextBox control.

Although the above approach creates unique ID for the TextBox control inside the GridView control but they are still not developer friendly. For this reason you can assign a property from the data source to the ClientIDRowSuffix field. It is a good practice to use a unique ID as a value for the ClientIDRowSuffix so all the controls generated have unique IDs. In the code below we are using the CustomerID as the ClientIDRowSuffix which will be appended with the ID of the TextBox control.
01 | <asp:GridView ID="gvCustomers" ClientIDRowSuffix="CustomerId" ClientIDMode="Static" runat="server"> |
02 |
03 | <Columns> |
04 | <asp:TemplateField> |
05 | <ItemTemplate> |
06 | <asp:TextBox ID="txtName" ClientIDMode="Predictable" runat="server"></asp:TextBox> |
07 | </ItemTemplate> |
08 | </asp:TemplateField> |
09 | </Columns> |
10 |
11 | </asp:GridView> |
id=txtName_customerid from db
EX: txtName_1234
EX: txtName_1234
No comments:
Post a Comment